AutoCompleteTextBox in C# Windows Form Application
ក្នុងអត្ថបទនេះយើងនឹងរៀនអំពីរបៀបបង្កើត AutoCompleteTextBox ប្រើប្រាស់ប្រព័ន្ធប្រតិបត្តិ
ការ Windows C # ពាក្យស្នើសុំ។ ក្នុងអត្ថបទមុនរបស់ខ្ញុំយើងបានរៀនពីរបៀបដើម្បីស្វែងរក
Records នៅ DataGridView ដោយប្រើ C # ។
បង្កើត Windows Form Application ថ្មី

2. Drop a Label and TextBox Control from the ToolBox.
using System;
using
System.Windows.Forms;
namespace
AutoCompleteTextBoxDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
//AutoCompleteData Method
private void
autoCompleteData()
{
//Set AutoCompleteSource property of txt_StateName as
CustomSource
txt_StateName.AutoCompleteSource = AutoCompleteSource.CustomSource;
//Set AutoCompleteMode property of txt_StateName as
SuggestAppend. SuggestAppend Applies both Suggest and Append
txt_StateName.AutoCompleteMode = AutoCompleteMode.SuggestAppend;
txt_StateName.AutoCompleteCustomSource.AddRange(new string[]{"Maharastra","Andhra Pradesh","Assam","Punjab","Arunachal Pradesh","Bihar","Goa","Gujarat","Haryana"});
}
private void Form1_Load(object sender, EventArgs e)
{
autoCompleteData();
}
}
}
3. ឥឡូវនេះសូមទៅកាន់កូដ behind file(.cs code) និងបន្ថែមកូដដូចខាងក្រោម:
ក្នុងកូដ preceding, យើងកំណត់លក្ខណៈសម្បត្តិ AutoCompleteSource, AutoCompleteMode
និង AutoCompleteCustomSource នៃប្រអប់អត្ថបទឈ្មោះជា txt_StateName
ដូច្នេះវាបញ្ចប់ខ្សែអក្សរដែលបានបញ្ចូលដោយស្វ័យប្រវត្តិ។

4. ស្វ័យប្រវត្តិប្រអប់សំរាប់វាយអត្ថបទដោយការប្រើមូលដ្ឋានទិន្នន័យ:
ក្នុងឧទាហរណ៍នេះយើងនឹងស្នើ / បន្ថែមខាងចុងទិន្នន័យនៅក្នុងប្រអប់សំរាប់វាយអត្ថបទ (txt_StateName) ពីមូលដ្ឋានទិន្នន័យ។ ចំពោះបាតុកម្ម, ខ្ញុំបានបង្កើតមូលដ្ឋានទិន្នន័យ(គំរូដែលមាន
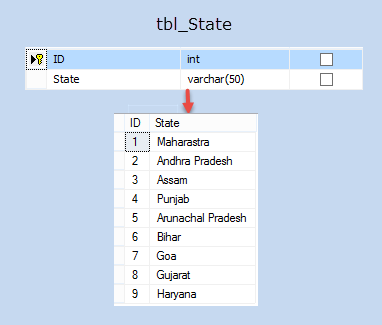
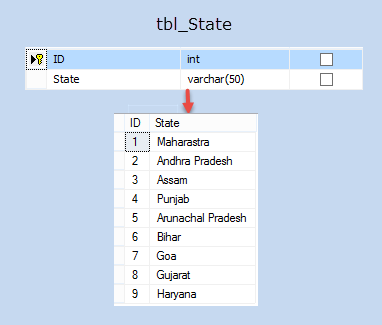
ឈ្មោះថា) ។ បន្ថែមតារាងមួយ tbl_State ។
ខាងក្រោមនេះគឺជាតារាងសម្រាប់ការបង្កើតគ្រោងការណ៍ tbl_State ។

5. បន្ថែមបន្ទាត់ខាងក្រោមនៃកូដ:
using System;
using
System.Windows.Forms;
namespace
AutoCompleteTextBoxDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
//AutoCompleteData Method
private void
autoCompleteData()
{
//Set AutoCompleteSource property of txt_StateName as
CustomSource
txt_StateName.AutoCompleteSource = AutoCompleteSource.CustomSource;
//Set AutoCompleteMode property of txt_StateName as
SuggestAppend. SuggestAppend Applies both Suggest and Append
txt_StateName.AutoCompleteMode = AutoCompleteMode.SuggestAppend;
txt_StateName.AutoCompleteCustomSource.AddRange(new string[]{"Maharastra","Andhra Pradesh","Assam","Punjab","Arunachal Pradesh","Bihar","Goa","Gujarat","Haryana"});
}
private void Form1_Load(object sender, EventArgs e)
{
autoCompleteData();
}
}
}
6. លទ្ធិផល

Share this